引言
无线端开发和PC端开发,很大的不同,在于要考虑用户的网速以及流量开销。上传图片作为很普通的需求,在很多地方都用的到,但是在无线端,有很多不同之处。
- IOS不支持flash,使得无法使用成熟的桌面端的上传组件,比如基于flash的swfupload
- 图片上传需要压缩–基于流量原因
- 无线端可以不考虑低版本的IE浏览器,但是存在更多的兼容问题,更为细节。
需求设定
- 上传前可预览
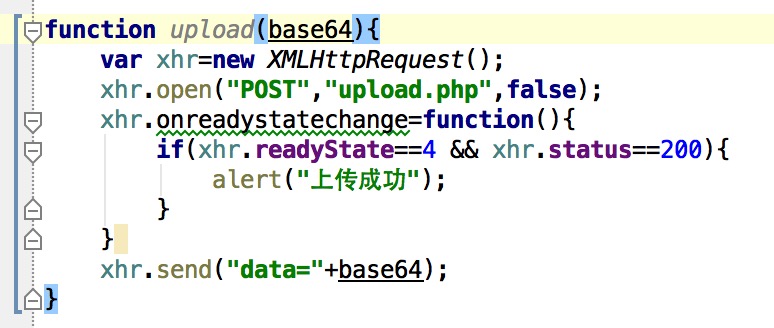
- 上传时,如果图片体积太大,则进行压缩
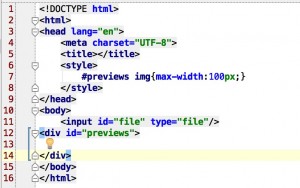
准备工作
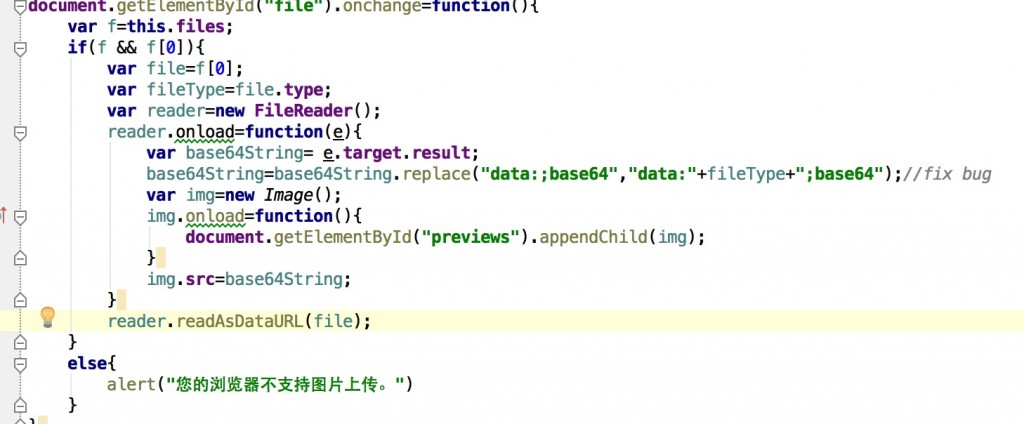
读取文件,完成预览
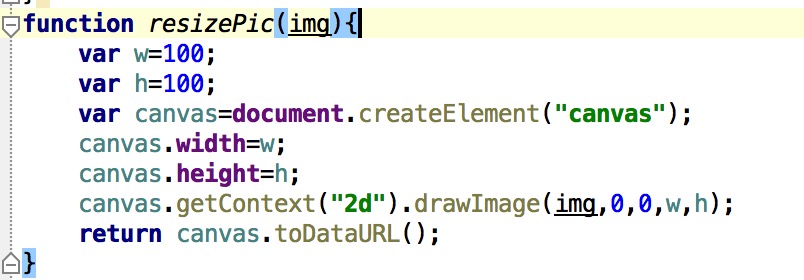
对图片进行压缩
- 压缩的方法是,讲图片用drawImage的方法写入canvas,然后再通过toDataURL 读出来
-

- 对于移动端浏览器来说,toDataURL只能返回png图片数据,jpg是不被支持的
- w和h,是压缩后的大小,在不同的需求里,可以重写这部分,达到压缩不变形的目的。




近期评论